NodeMCU Lua Module V2 mit dem ESP8266 ESP-12E WLAN Chip
Die ganze Schaltung gibts für unter 10€ zu kaufen.
Der Vorteil ist, dass ich ohne weitere Hardware den ESP mit einem herkömmlichen USB-Mikro Kabel programmieren kann.
Gerade für diejenigen welche evtl. selbst Programme schreiben, können damit einfach Schaltungen auf einem Steckbrett aufgebaut werden.

Hardware Liste für LED-Stripe Steuerung per WLAN
- NodeMCU Lua Amica Module V2 ESP8266 (ca. 10€) (Anzeige)
- TTL nach RS-485 Konverter mit MAX485 (ca. 10€) (Anzeige)
- RGBW 8 Kanal DMX Controller für LED Stripes (ca. 20€) (Anzeige)
- 5 Meter 4in1 RGB+Warmweiß mit Klebeband (ca. 30€) (Anzeige)
- 90W Pico-PSU Netzteil (ca. 25€) (Anzeige)
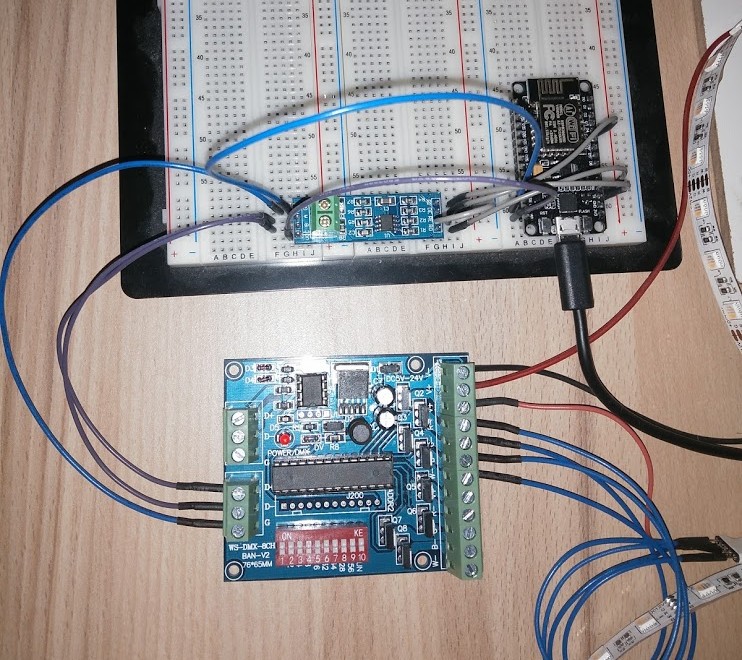
Für also knapp 100€ hatte ich mir die Komponenten bestellt, welche wie von Amazon gewohnt auch in kürzester Zeit eintrafen. Das Steckboard wie im Bild hatte ich noch von meinem Techniker Studium zuhause.
ESP8266 über das NodeMCU Entwicklerboard programmieren
Auf der Arduino Seite kann die Entwicklungsumgebung heruntergeladen werden. In meinem Fall hatte ich die 64bit Linux Variante verwendet.
Ein kleiner Knackpunkt war die Tatsache, dass das Device als normaler User nicht korrekt angesprochen werden konnte, um es zu programmieren. Wird die Entwicklungsumgebung aber gleich mit Root Rechten gestartet, klappts.
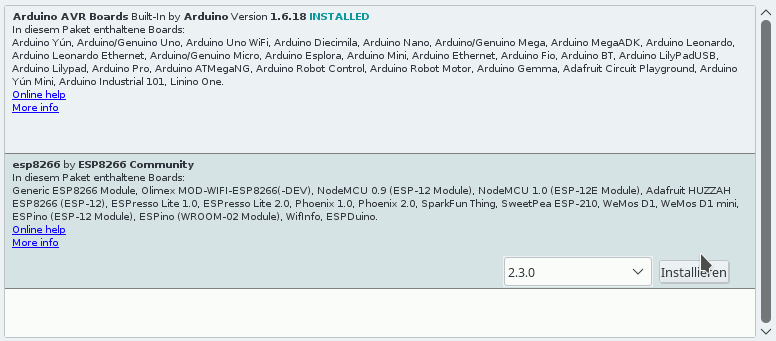
Damit ich den ESP8266 auch programmieren kann, muss die Bibliothek eingebunden sein. Hierzu hatte ich die Voreinstellungen geladen, als erstes den Speicherort meiner Sketche ausgewählt und anschließend folgende URL unter:
Zusätzliche Boardverwalter_URLs: http://arduino.esp8266.com/stable/package_esp8266com_index.json
Anschließend konnte ich unter Werkzeuge → Board → Boardverwalter die Bibliothek "esp8266 by ESP8266 Community" installieren.

Unter Werkzeuge habe ich dann folgendes für das NodeMCU Board eingestellt:
- Board: NodeMCU 1.0 (ESP-12E Module)
- CPU-Frequency: 80MHz
- Flash Size: 4M (3M SPIFFS)
- Upload Speed: 115200
- Port: /dev/ttyUSB0 (hierfür waren die Root Rechte nötig)
Als nächstes habe ich die espDMX Library heruntergeladen un in den Libraries Ordner meiner Arduino IDE kopiert.
In meinem Fall: /opt/arduino-1.8.2/libraries
Dann habe ich den ESP8266_ArtNetNode_DMX Sketch heruntergeladen und in meinen Sketch-Ordner kopiert.
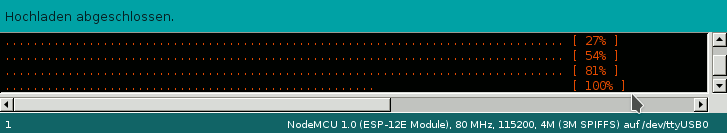
Die Datei ESP8266_ArtNetNode_DMX.ino habe ich in die Arduino IDE geladen und mit dem Pfeil-Rechts Button programmiert.

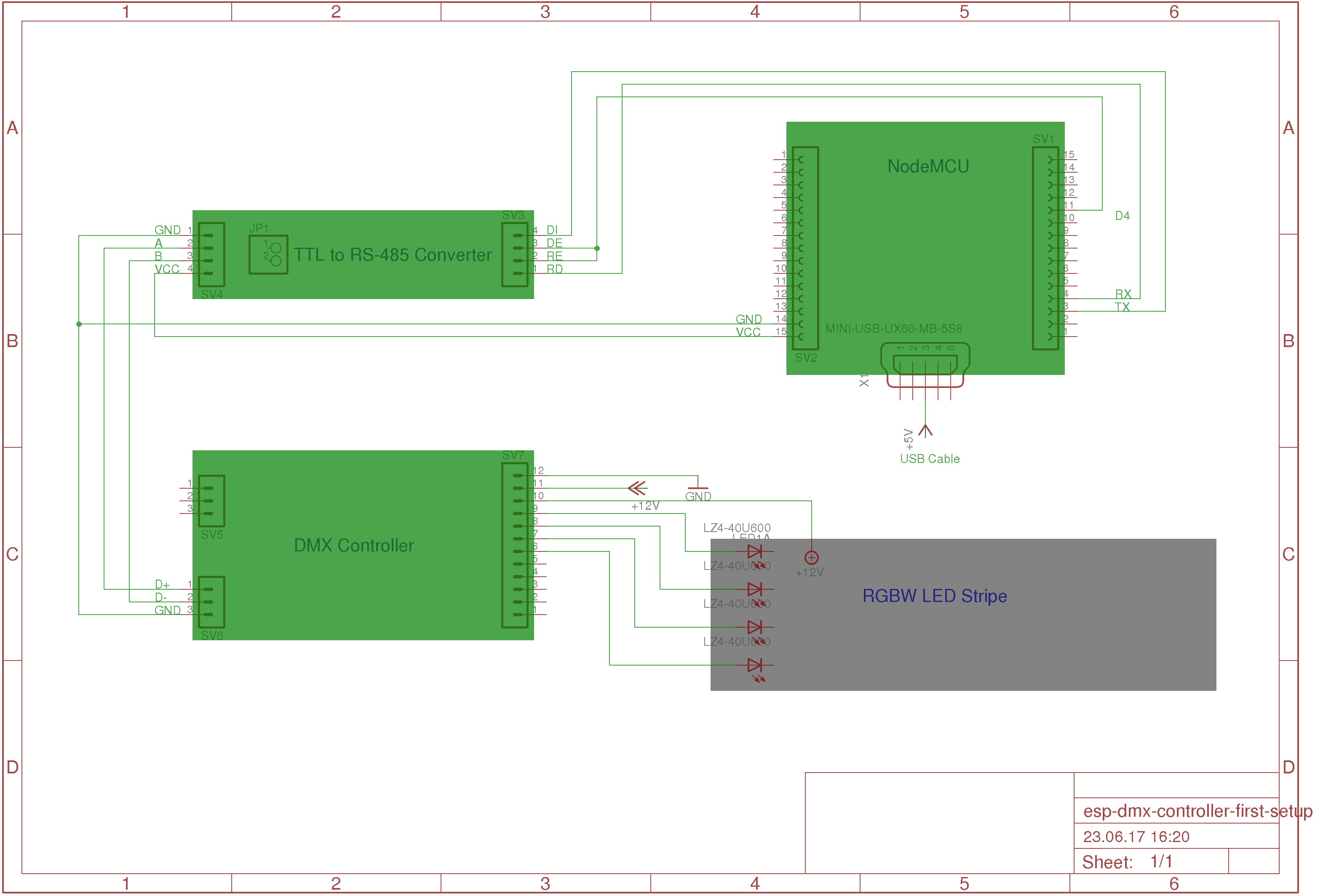
Verdrahtung der Komponenten für die LED Steuerung per WLAN
Die obige Schaltung auf dem Steckbrett wurde nach folgendem Schaltplan aufgebaut.
Genauere Infos zu euren Schaltungen findet ihr im Netz, wie z.B. die Pinbelegung zum NodeMCU Board, auf alexbloggt.com.

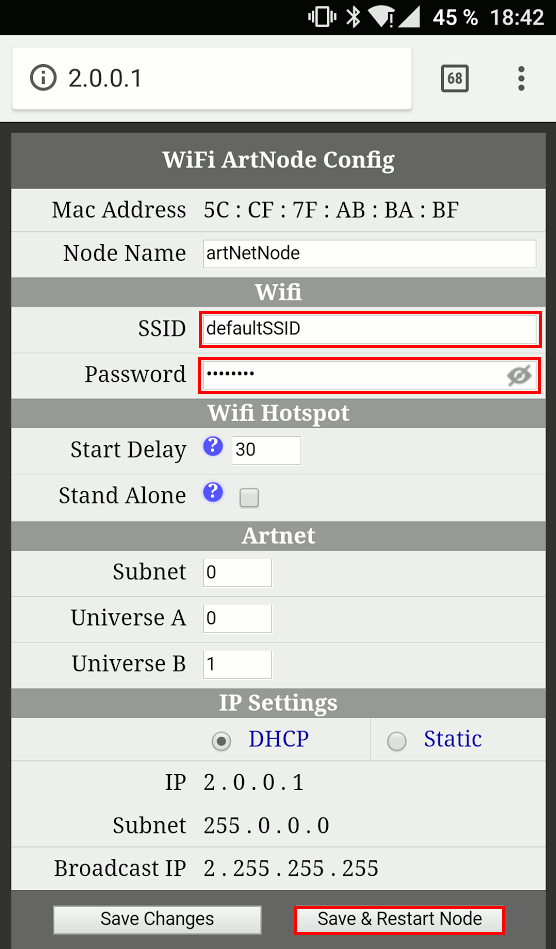
 Einrichten der WLAN Verbindung mit dem ESP8266
Einrichten der WLAN Verbindung mit dem ESP8266
Wurde der ESP programmiert und wird mit Strom versorgt, erstellt er beim ersten Booten einen eigenen WLAN Hotspot. Mit dem Handy kann ich z.B. danach suchen und finde in meinem Fall eine SSID "artNetNode_ZAHL".
Mit diesem Netzwerk verbinde ich mich dann. Als Passwort musste ich "artNodeZAHL" eingeben, wobei die ZAHL die dynamisch generierte Zahl aus der SSID ist.
Bei Verbindung kann dann über den Handy Browser und der IP Adresse 2.0.0.1 der ESP eingerichtet werden.
Hier muss die SSID & das WLAN Passwort vom Router eingegeben werden.
Nachdem die Einstellungen gespeichert und der Node neu gestartet wurde, sollte er sich korrekt im WLAN anmelden und eine eigene IP-Adresse bekommen. Diese benötigen wir noch im letzten Schritt, wenn wir die LED Stripes ansteuern möchten.
Erster Test der LED Stripes mit einer Android App
Das Handy sollte nun wieder im normalen WLAN Netz eingebucht sein und über den App Store können nun Apps zur Steuerung installiert werden.
Als App auf dem Android Smartphone hatte ich einige versucht, die Aurora DMX aus dem Play Store hatte mir aber noch am Besten für die ersten Tests gefallen.
In den App Einstellungen unter dem Punkt ArtNet Server sollte nun automatisch die IP Adresse des neuen Nodes angezeigt werden, welchen ich mit dem Haken auch ausgewählt habe.